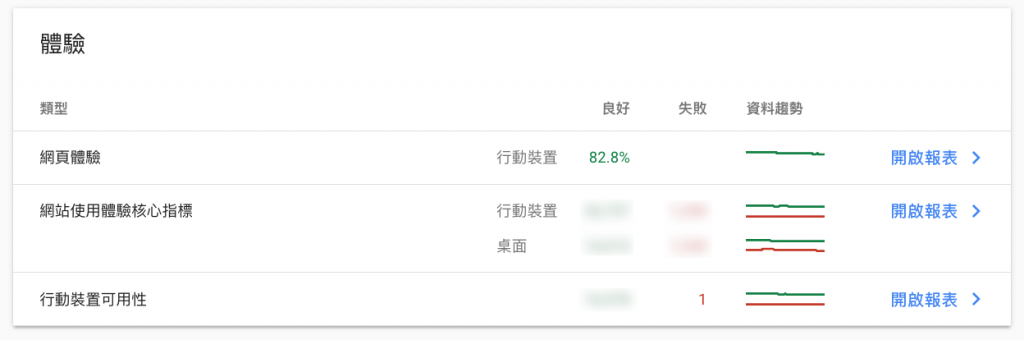
在 Search Console 的概述中,第一個項目是流量成效,第二個項目是涵蓋範圍的有效網頁數,第三個項目目前是『體驗』。

網頁體驗這個是在今年 4/19 才加入的項目,最主要是用來取代 AMP 的加分項,因為 AMP 的目的是為了改善行動版裝置的網頁體驗,但並不是所有網頁都可以用 AMP 且 AMP 是 Google 所主導,因此就用網頁體驗來取代。
在之前 SC (Search Console) 早也已經把 Chrome 使用者回報資訊做為 Core Web Vitals (網站使用體驗核心指標) 的基本資訊,但這資訊也有更新過慢、資料不同步或重覆計算、….. 等等的問題,因此在之前只能做為一個參考值,尤其是不良 (Poor) 的部份當數值超過兩倍以上時就該認為是極度危險的事,只是要把網頁做到完全良好,困難度是相當高的。
但這份 CWV (Core Web Vitals) 有一個最麻煩的問題是無法知道確切的效應,以及這只是知道網址數,但無法知道對使用者造成的影響為何?
Page Experience 網頁體驗最大的特色就是不是以網頁數 (網址) 為計算單位,而是採用 Impressions (SERP 曝光次數) 為基準,因為有些網址可能 CWV 是良好,但實際上跟本不是好的落點頁 (Landing Page),因此會讓這份資訊與現實有很大的落差。
只是這樣說也不代表 CWV 的報表已經沒有意義,即使這報表的來源是 CrUX 的使用者回報,但有時更接近於真時,畢竟直接用 Page Speed Insight 或 Light House 來檢查找到問題也是很困難。
網頁體驗有兩個數字:

這兩個數字在同一份報表,但事實上又是兩種不同的計算方式,一個是以即時最近一天的資料,一個是 90 天三個月的累積資料,這兩個數字呈現的是不同的面相。
良好網址的比例指的是用手機版的使用者,連到這個網站的網頁,有多少比例是良好的網址,而這良好的網址指的是包含 Core Web Vital 三項指標:CLS、LCP、FID 都是良好且是用 https 的加密協定,及沒有廣告上或安全上的問題。
因為這個是每天的資料,跟 CWV 的資料不即時的情型下,更能夠精確掌控,但就無法知道有問題的是那些頁面,或是那一種類型的問題,這就又要回到 CWV 的報表去獲得進一步的資訊。
另一個數字是良好網址的曝光數,這個數字就是有使用量的因子在了,因為即使良好網頁不多,但曝光集中在良好網頁,這數字也會較高,即使這資料是累積性的資料,所以較網址比例更容易表示網站真正的整體現像,成為一種指標而不是警示性的資料。
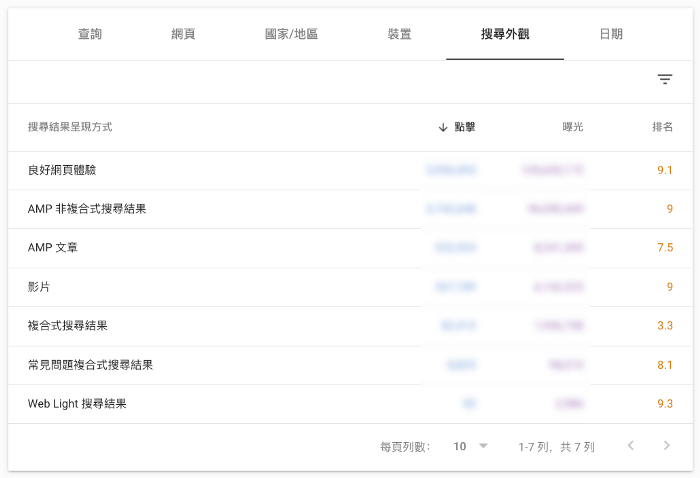
除了網頁體驗的資料外,在搜尋結果 (成效) 那邊也有一組數字是是跟網頁體驗有關的,就是在搜尋外觀 (Search Appearance) 的良好網頁體驗,這資料事實上是跟網頁體驗的曝光那條線是一致的,但可以更精確的選擇週期,但更重要的,可以看到排名與轉換率。

從這邊更可以知道良好體驗對排名的影響,重點在這邊就可以產生幾組次級指標:
當然要產生這數字必須要有 6 個數字,其中較麻煩的是行動版曝光與行動版點擊是否要記錄與追蹤,因為目前良好體驗都是以行動版為主,桌機版並沒有計算在內,雖然最近桌機版的 CWV 對 Ranking Factor 越來越重要。
因此通常只會在這四組數字選擇一組來當作 KPI 就可以,平常是選用跟 Google Search Console 一樣的曝光,且只計算所有曝光,因為沒有記錄專只有行動版的數字,因此就沒有後兩組數字,畢竟 KPI 是用來尋找問題時用,若相依性太高就不太須要了。
